Rozwiązania webowe
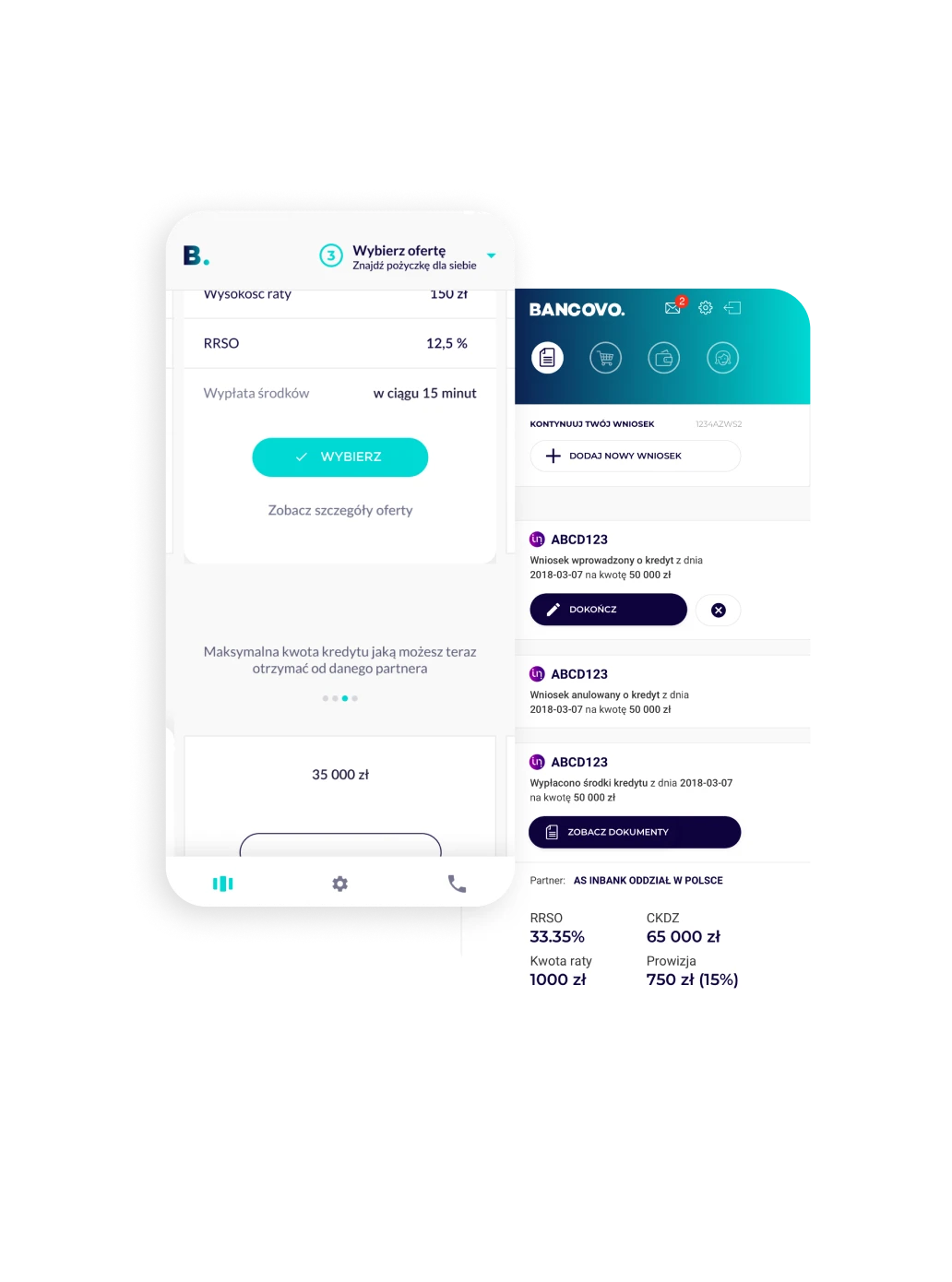
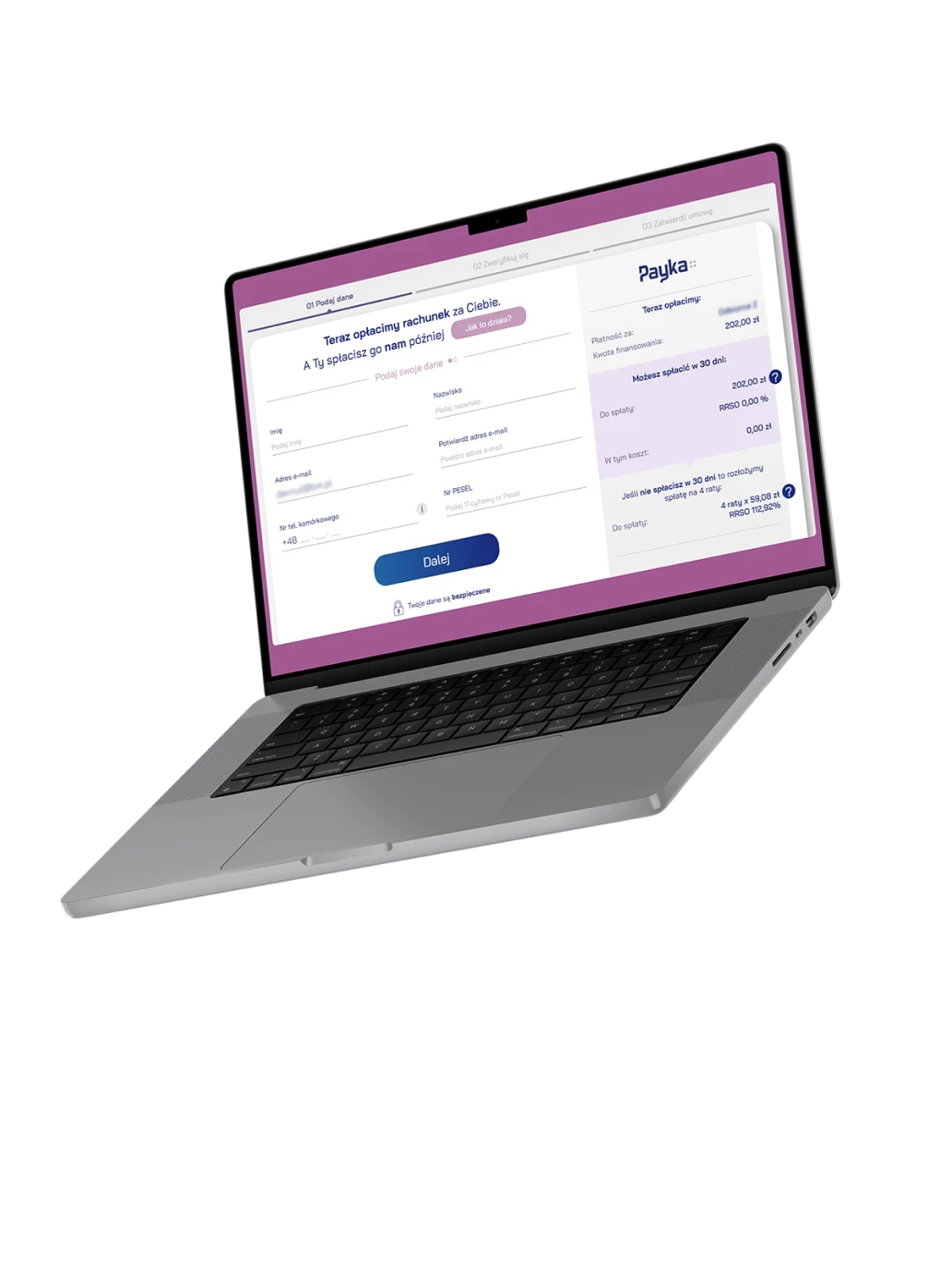
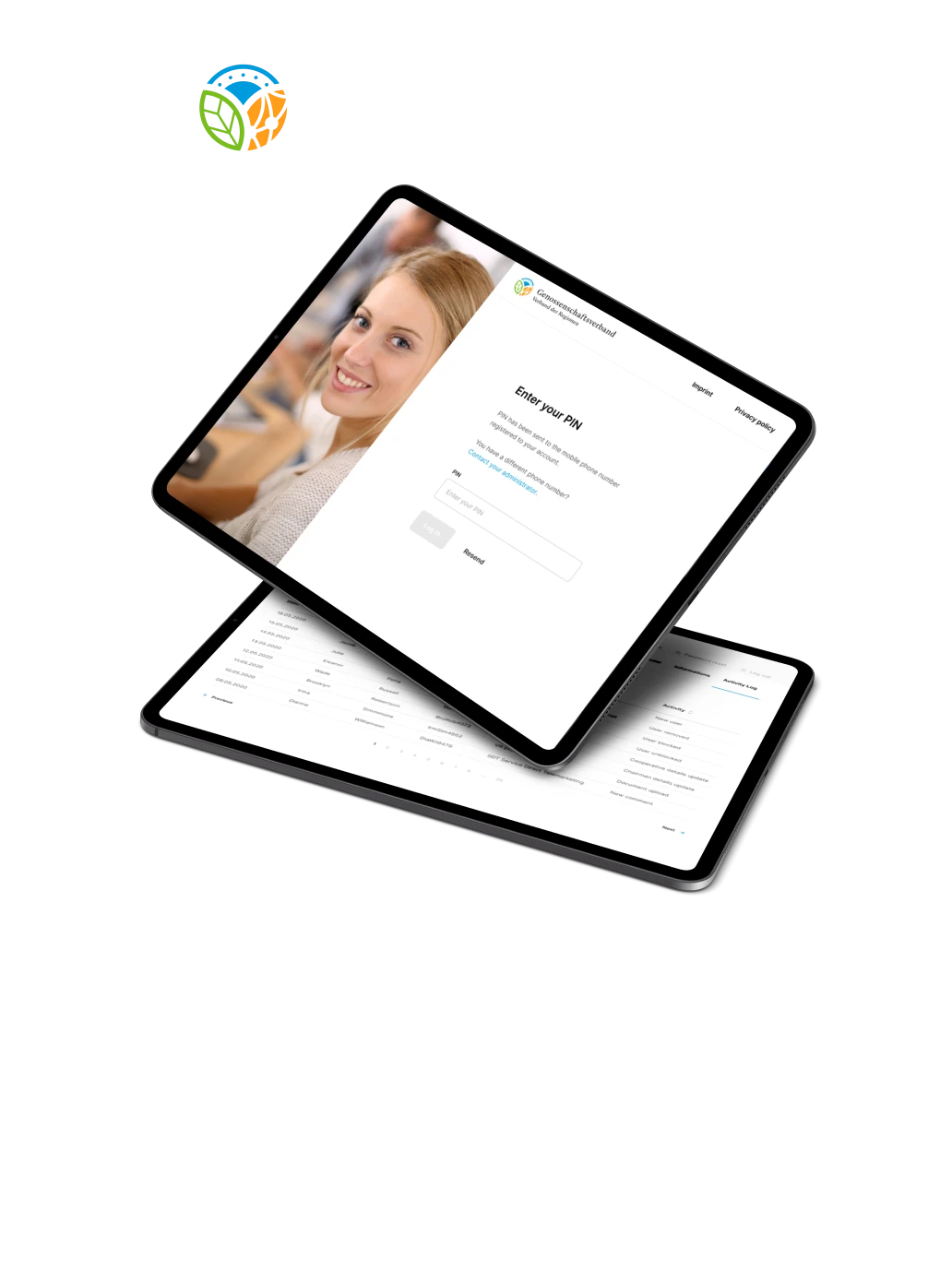
Aplikacje webowe, których design skupia się na potrzebach użytkowników, zwiększają współczynnik konwersji nawet o 400%. Stwórz wyjątkowe doświadczenie cyfrowe i przyciągnij większą liczbę klientów.
Umów darmową konsultację
Największe wyzwania
w tworzeniu aplikacji webowych
Zastanawiasz się nad kosztami? Sprawdź nasz artykuł, który wyjaśni, ile trzeba zainwestować, aby Twoja aplikacja webowa spełniła twoje potrzeby biznesowe.
Przeczytaj artykułTworzenie aplikacji webowych: 3-etapowy proces
Tworzymy aplikacje na najwyższym poziomie, łącząc strategię, technologię i optymalizację. Możesz dołączyć do nas na każdym etapie.
Dowiedz się więcej
o rozwiązaniach webowych
Nasz stack technologiczny
Dowiedz się, które technologie najczęściej wybieramy do realizacji projektów
Umów bezpłatną konsultację
Jeśli masz potrzeby, które chciałbyś omówić z ekspertami technicznymi, umów się na bezpłatną konsultację, aby sprawdzić, jak możemy Ci pomóc.
Najczęściej zadawane pytania
o rozwiązania webowe
To program dostępny przez przeglądarkę, stworzony w technologiach takich jak HTML, CSS i JavaScript. Oferuje interaktywne funkcje bez konieczności instalacji na urządzeniu.
Aplikacje mobilne instalowane są na urządzeniach za pośrednictwem sklepów (np. App Store, Google Play), natomiast aplikacje internetowe działają w przeglądarce bez konieczności pobierania. Wersje mobilne lepiej wykorzystują możliwości sprzętu, podczas gdy internetowe są bardziej uniwersalne.
Koszt prostego projektu zaczyna się od około 4600 euro. Więcej szczegółów znajdziesz w artykule „Zrozumienie kosztów tworzenia aplikacji”.
Strona internetowa dostarcza treści (np. blogi, witryny firmowe), a aplikacja oferuje interaktywne funkcje, np. systemy bankowości online czy platformy SaaS.
SPA (Single Page Application) – działa jako jedna dynamiczna strona, bez przeładowywania.
MPA (Multi Page Application) – tradycyjna aplikacja z wieloma stronami, gdzie każda zmiana wymaga przeładowania.
PWA (Progressive Web App) – łączy zalety aplikacji mobilnych i internetowych, działając szybko i offline.
Responsywność oznacza, że strona dostosowuje się do różnych ekranów i urządzeń, zapewniając optymalną użyteczność i atrakcyjny wygląd.